2005年08月30日
Top画像をCustom!
NaturumBlogは最初に用意されているデザインが十数パターン。
最初に選んだデザインのままにしておくと、どのブログに行ってもどこかで見たデザインばかり。
ユーザー数もドンドン増えているので、同じデザインもドンドン増える。
せっかく面白い記事が載っているページも、
パッと見がどのブログも同じに見えて、どれがどれだか判らなくなってしまいます。
また、僕と同じように最初から『人と同じものは嫌だ』と言う人に・・・
CustomBlog第一弾!
最初に選んだデザインのままにしておくと、どのブログに行ってもどこかで見たデザインばかり。
ユーザー数もドンドン増えているので、同じデザインもドンドン増える。
せっかく面白い記事が載っているページも、
パッと見がどのブログも同じに見えて、どれがどれだか判らなくなってしまいます。
また、僕と同じように最初から『人と同じものは嫌だ』と言う人に・・・
CustomBlog第一弾!
『Top画像をオリジナル画像に置き換えて個性を出してみよう!』


その1 TOP画像を準備しよう。
1.最初からあるデザインの画像は760px×220pxなんで、とりあえずこれに合わせて画像を用意しましょう。
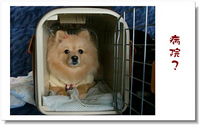
自分のお気に入り画像でも、仕留めた魚の記念写真でも、なんでもいいので、画像をサイズに合わせて用意します。
 今回はこの画像の名前を『topbg.jpg』にして保存しておきます。
今回はこの画像の名前を『topbg.jpg』にして保存しておきます。
2.ブログ管理画面を開き、
管理画面>>記事の投稿>>記事の投稿メニュー『画像・動画の登録、一覧、削除』の順にページを開きます。

3.『画像のアップロード』より"1."で用意したtopbg.jpgをアップする。
 サイズを合わせてあるのでオリジナルサイズで登録しましょう。
サイズを合わせてあるのでオリジナルサイズで登録しましょう。
4.登録された画像をクリックするとブラウザのアドレス欄にアドレスが表示されるので控えます。
 今回は『//img02.naturum.ne.jp/usr/***/topbg.jpg』
今回は『//img02.naturum.ne.jp/usr/***/topbg.jpg』
と出るはずです。(***はご自分のブログページ名)
控えるのは『http://blog.naturum.ne.jp/』から後ろの
『/usr/***/topbg.jpg』だけでOK。
これでTopに表示する画像の準備が出来ました。
その2 TOP画像を変えてみよう。
1.同じくブログ管理画面から、
管理画面>>デザイン>>デザインカテゴリ-オリジナルデザインの登録の順にページを開きます。

2.スタイルシートの中で、以下の部分を探します。
----------------------------------------------------------------
#banner,#subbanner{
background:#fff url(/_img/fishing03/fish006.jpg) left;
padding:0px 0px 0px 0px;
height: 220px;
}
----------------------------------------------------------------
 エディタのある人はエディタにコピペして、上から115行め辺り。
エディタのある人はエディタにコピペして、上から115行め辺り。
3.この中の(赤色の部分)1行だけ変更します。
----------------------------------------------------------------
#banner,#subbanner{
background:#fff url(/_img/fishing03/fish006.jpg) left;
padding:0px 0px 0px 0px;
height: 220px;
}
----------------------------------------------------------------
その1の"4"で控えたアドレスに書き換えます。
----------------------------------------------------------------
background:#fff url(/usr/***/topbg.jpg) left;
----------------------------------------------------------------
 くれぐれも『***』の部分はご自分ブログページアドレスに変えて下さいね。
くれぐれも『***』の部分はご自分ブログページアドレスに変えて下さいね。
5.『今すぐ確認』をクリック。
6.多分完了です。
ご自分のブログを開いて確認して見ましょう。
 上手くいかなかったり、画面が崩れまくってしまった人は、
上手くいかなかったり、画面が崩れまくってしまった人は、
最初から用意されているデザインをどれでも構わないので、
登録し直すだけで取りあえずは治ります。
後記
今回はブログを提供して下さっているNaturumさんに配慮しまして、
『Pressent by naturum』のロゴを画像に挿入してます。
当然、ご自分の画像に変更しても、このロゴ部分にリンクがありますので、
出来ればロゴを挿入しておいて下さい。
1.最初からあるデザインの画像は760px×220pxなんで、とりあえずこれに合わせて画像を用意しましょう。
自分のお気に入り画像でも、仕留めた魚の記念写真でも、なんでもいいので、画像をサイズに合わせて用意します。
 今回はこの画像の名前を『topbg.jpg』にして保存しておきます。
今回はこの画像の名前を『topbg.jpg』にして保存しておきます。2.ブログ管理画面を開き、
管理画面>>記事の投稿>>記事の投稿メニュー『画像・動画の登録、一覧、削除』の順にページを開きます。

3.『画像のアップロード』より"1."で用意したtopbg.jpgをアップする。
 サイズを合わせてあるのでオリジナルサイズで登録しましょう。
サイズを合わせてあるのでオリジナルサイズで登録しましょう。4.登録された画像をクリックするとブラウザのアドレス欄にアドレスが表示されるので控えます。
 今回は『//img02.naturum.ne.jp/usr/***/topbg.jpg』
今回は『//img02.naturum.ne.jp/usr/***/topbg.jpg』と出るはずです。(***はご自分のブログページ名)
控えるのは『http://blog.naturum.ne.jp/』から後ろの
『/usr/***/topbg.jpg』だけでOK。
これでTopに表示する画像の準備が出来ました。
その2 TOP画像を変えてみよう。
1.同じくブログ管理画面から、
管理画面>>デザイン>>デザインカテゴリ-オリジナルデザインの登録の順にページを開きます。

2.スタイルシートの中で、以下の部分を探します。
----------------------------------------------------------------
#banner,#subbanner{
background:#fff url(/_img/fishing03/fish006.jpg) left;
padding:0px 0px 0px 0px;
height: 220px;
}
----------------------------------------------------------------
 エディタのある人はエディタにコピペして、上から115行め辺り。
エディタのある人はエディタにコピペして、上から115行め辺り。3.この中の(赤色の部分)1行だけ変更します。
----------------------------------------------------------------
#banner,#subbanner{
background:#fff url(/_img/fishing03/fish006.jpg) left;
padding:0px 0px 0px 0px;
height: 220px;
}
----------------------------------------------------------------
その1の"4"で控えたアドレスに書き換えます。
----------------------------------------------------------------
background:#fff url(/usr/***/topbg.jpg) left;
----------------------------------------------------------------
 くれぐれも『***』の部分はご自分ブログページアドレスに変えて下さいね。
くれぐれも『***』の部分はご自分ブログページアドレスに変えて下さいね。5.『今すぐ確認』をクリック。
6.多分完了です。
ご自分のブログを開いて確認して見ましょう。
 上手くいかなかったり、画面が崩れまくってしまった人は、
上手くいかなかったり、画面が崩れまくってしまった人は、最初から用意されているデザインをどれでも構わないので、
登録し直すだけで取りあえずは治ります。
後記
今回はブログを提供して下さっているNaturumさんに配慮しまして、
『Pressent by naturum』のロゴを画像に挿入してます。
当然、ご自分の画像に変更しても、このロゴ部分にリンクがありますので、
出来ればロゴを挿入しておいて下さい。
Posted by XVI at 00:00│Comments(75)
│CustomBlog
この記事へのトラックバック
みなさん、こんにちは~♪秋も深まってまいりましたね!キャンプのトップシーズンこの三連休に行かれている方も多いのではないでしょうか?★5秒で眠れるパパのキャンプ★も季節に合...
衣替え~♪【★5秒で眠れるパパのキャンプ★】at 2005年09月23日 14:23
ただいまtopページカスタマイズ中です。ちょっと見づらいときがあるかもしれません。komatsnaさん、XVIさんのページとても参考になります。でも、変えた所が反映されるまで時間がかかるん...
ただいまカスタマイズ中【東北つりつり日記】at 2005年11月03日 09:09
この記事へのコメント
XVI様
このブログのおかげで、私にもTop画面の変更が出来ました。
本当に、ありがとう。。。
このブログのおかげで、私にもTop画面の変更が出来ました。
本当に、ありがとう。。。
Posted by kahoo at 2005年09月14日 19:19
お役に立てて光栄です。
記事下の画像変更を次に掲載しようと思っていたのですが、
先にやられてしまいました(笑)
今は秋本番で釣りまっしぐらですから、
CustomBlogの更新はもうちょっと先になりそうです。
次は何にしようかなぁ・・・
記事下の画像変更を次に掲載しようと思っていたのですが、
先にやられてしまいました(笑)
今は秋本番で釣りまっしぐらですから、
CustomBlogの更新はもうちょっと先になりそうです。
次は何にしようかなぁ・・・
Posted by xvi at 2005年09月15日 09:31
XVIさん、こんにちは!
★5秒で眠れるパパのキャンプ★というブログを出しております
ばっちーと申します。
以前、『週刊ナチュラム』でこちらのブログがご紹介されていたのを拝見し
いつかは私もやってみようとと思っておりましたが
本日ようやく「衣替え」をさせていただきました♪
平易な解説でPCオンチの私にもとてもわかりやすく
大変助かりました。
ありがとうございました♪
トラバさせていただきます!
★5秒で眠れるパパのキャンプ★というブログを出しております
ばっちーと申します。
以前、『週刊ナチュラム』でこちらのブログがご紹介されていたのを拝見し
いつかは私もやってみようとと思っておりましたが
本日ようやく「衣替え」をさせていただきました♪
平易な解説でPCオンチの私にもとてもわかりやすく
大変助かりました。
ありがとうございました♪
トラバさせていただきます!
Posted by ばっちー at 2005年09月23日 14:24
ばっちー さん こんばんは。
壁紙とトンボが秋を感じさせますね。
トラバありがとうございます。
えっ!?
『週刊ナチュラム』で紹介されてるんですか!?
あっ!!本当だ、凄ぇ~。
ナチュラムさんにお礼まで言われてるよ(笑)
読み飛ばして全然気付きませんでした(^^;
教えてくれてありがとうございます。
教えられなかったら、多分一生気付きませんでした(笑)
・・・って!
今日の『週刊ナチュラム』でも紹介されてるよ!!(驚)
壁紙とトンボが秋を感じさせますね。
トラバありがとうございます。
えっ!?
『週刊ナチュラム』で紹介されてるんですか!?
あっ!!本当だ、凄ぇ~。
ナチュラムさんにお礼まで言われてるよ(笑)
読み飛ばして全然気付きませんでした(^^;
教えてくれてありがとうございます。
教えられなかったら、多分一生気付きませんでした(笑)
・・・って!
今日の『週刊ナチュラム』でも紹介されてるよ!!(驚)
Posted by xvi at 2005年09月23日 23:48
xviさん、こんにちは!
大盛況ですね♪
xviさんのおかげでナチュラムにも
個性あるブログが沢山登場しますね♪
楽しみ、楽しみ!
大盛況ですね♪
xviさんのおかげでナチュラムにも
個性あるブログが沢山登場しますね♪
楽しみ、楽しみ!
Posted by ばっちー at 2005年09月24日 10:52
XVIさん、はじめまして。ブログのカスタマイズ実に判り易いですね!ありがたいです。「お気に入り」に入れさせて頂きました。こらからの展開に期待しております。
Posted by rgsadv at 2005年10月04日 19:00
rgsadvさん こんにちは。
おやくに立てましたでしょうか?
最近は釣りに忙しくて、CustomBlogは中々更新できませんが、
また、近い内に新ネタ出しますね。
おやくに立てましたでしょうか?
最近は釣りに忙しくて、CustomBlogは中々更新できませんが、
また、近い内に新ネタ出しますね。
Posted by xvi at 2005年10月05日 07:59
XVIさんはじめまして!
カスタマイズ出来る知識もないし、このままでいるかスタイルシ-ト豊富なところへお引っ越しするしかないのかと思っていたんです。
XVIさんのおかげであれこれカスタマイズに挑戦して行けそうです。楽しみが増えました♪またちょくちょくおじゃまして勉強させていただきます。本当にありがとうございます!
カスタマイズ出来る知識もないし、このままでいるかスタイルシ-ト豊富なところへお引っ越しするしかないのかと思っていたんです。
XVIさんのおかげであれこれカスタマイズに挑戦して行けそうです。楽しみが増えました♪またちょくちょくおじゃまして勉強させていただきます。本当にありがとうございます!
Posted by きゃめる at 2005年12月03日 07:55
XVIさん、おはようございます。
Topの画像変更してみました。
こんどはどこをいじろうかな♪
(写真がちょっとぼけちゃってるけどこれが限界(笑))
Topの画像変更してみました。
こんどはどこをいじろうかな♪
(写真がちょっとぼけちゃってるけどこれが限界(笑))
Posted by 釣れるとい~ね♪by_mejio at 2005年12月04日 10:46
きゃめる さん いらっしゃいませ。
やってみたり、覚えてみたりすると、以外に簡単だったりする事もあります。
オリジナリティ溢れるブログを楽しみにしていますね。
やってみたり、覚えてみたりすると、以外に簡単だったりする事もあります。
オリジナリティ溢れるブログを楽しみにしていますね。
Posted by xvi at 2005年12月04日 17:55
mejio さん こんばんは。
やはりオリジナル画像にすると、あじが出ますね。
実際の写真とは異なってしまいますが、
写真を左右反転すると、太陽と文字のかぶりがなくなり、ブログタイトルや説明文がハッキリ読めるようになるかも知れません。
ご参考までに。
やはりオリジナル画像にすると、あじが出ますね。
実際の写真とは異なってしまいますが、
写真を左右反転すると、太陽と文字のかぶりがなくなり、ブログタイトルや説明文がハッキリ読めるようになるかも知れません。
ご参考までに。
Posted by xvi at 2005年12月04日 18:01
アドバイスありがとうございます。
早速、画像を反転させてみました。
タイトルがちゃんとわかるようになりました。
ほっ。
早速、画像を反転させてみました。
タイトルがちゃんとわかるようになりました。
ほっ。
Posted by 釣れるとい~ね♪by_mejio at 2005年12月04日 21:39
mejio さん こんにちは。
Nice Job!
とってもいい感じですね。
タイトルも読みやすいですし、とてもキレイです。
Nice Job!
とってもいい感じですね。
タイトルも読みやすいですし、とてもキレイです。
Posted by xvi at 2005年12月05日 13:00
XVIさん、おはようございます。
画像もうまく反転させることができたのですがじっくり見たら、『Pressent by naturum』のロゴが消えてしまいました。
何か特殊なことしないと表示されないのですか?
画像もうまく反転させることができたのですがじっくり見たら、『Pressent by naturum』のロゴが消えてしまいました。
何か特殊なことしないと表示されないのですか?
Posted by mejio_釣れるといーね at 2005年12月06日 09:28
mejio さん こんにちは。
ナチュラムのロゴはスタイルシート等で表示しているわけではなく画像埋め込みです。
スタイルシートで設定しているのは、リンクの座標だけですので、
ロゴを表示するにはTOP画像に埋め込み、一つの絵とする必要があります。
※他にも出す方法はありますが、手間がかかります。
ナチュラムさんのお話ですと、TOP画像に必ずしもロゴを出して下さいという事はないようですので、
ロゴを出す出さないは利用者の判断でいいと思います。
ナチュラムのロゴはスタイルシート等で表示しているわけではなく画像埋め込みです。
スタイルシートで設定しているのは、リンクの座標だけですので、
ロゴを表示するにはTOP画像に埋め込み、一つの絵とする必要があります。
※他にも出す方法はありますが、手間がかかります。
ナチュラムさんのお話ですと、TOP画像に必ずしもロゴを出して下さいという事はないようですので、
ロゴを出す出さないは利用者の判断でいいと思います。
Posted by xvi at 2005年12月06日 11:14
XVIさん、こんにちわ。
回答ありがとうございます。安心しました。
Top画像のナチュラムさんのロゴのあったあたりにカーソルを移動させたら・・・指マークにかわりました。クリックしたらナチュラムさんに飛びました。
回答ありがとうございます。安心しました。
Top画像のナチュラムさんのロゴのあったあたりにカーソルを移動させたら・・・指マークにかわりました。クリックしたらナチュラムさんに飛びました。
Posted by mejio_釣れるといーね at 2005年12月06日 13:05
XVIさん、こんばんわ。
ナチュラムブログ初心者のhiro_traviqと申します。こちらの記事、大いに参考になりました。少しずつですが、カスタマイズに挑戦したいと思います。ありがとうございました。
ナチュラムブログ初心者のhiro_traviqと申します。こちらの記事、大いに参考になりました。少しずつですが、カスタマイズに挑戦したいと思います。ありがとうございました。
Posted by hiro_traviq at 2005年12月11日 19:34
hiro_traviq さん こんにちは。
赤々と燃える炭が、今のシーズン暖かそうでとてもいいですね。
こんなブログですが、少しでもお役に立てれば嬉しいです。
今後とも宜しくお願い致します。
赤々と燃える炭が、今のシーズン暖かそうでとてもいいですね。
こんなブログですが、少しでもお役に立てれば嬉しいです。
今後とも宜しくお願い致します。
Posted by xvi at 2005年12月12日 09:26
xviさん、こんにちは。
こちらの記事を参考にさせて頂きtopページを変更いたしました。
ありがとうございました・・・♪
変更しだすとキリが無いですが、色々と挑戦したいと思っています。
こちらの記事を参考にさせて頂きtopページを変更いたしました。
ありがとうございました・・・♪
変更しだすとキリが無いですが、色々と挑戦したいと思っています。
Posted by kuro_s at 2005年12月19日 09:44
kuro_s さん こんばんは。
ご利用ありがとうございます。
僕もちょっと変更しようと思ってもかなり時間かかりますよ。
いい加減な画像で変更すれば早いのでしょうけど、
"変更しよう"と思った時点でいい加減な気持ちではないはずなんで、
時間がかかって当たり前だと思います。
そんな事気にしないで、ご自分なりにこだわって、こだわって、
良いモノに仕上げて頂ければと思います。
頑張って下さいね。
ご利用ありがとうございます。
僕もちょっと変更しようと思ってもかなり時間かかりますよ。
いい加減な画像で変更すれば早いのでしょうけど、
"変更しよう"と思った時点でいい加減な気持ちではないはずなんで、
時間がかかって当たり前だと思います。
そんな事気にしないで、ご自分なりにこだわって、こだわって、
良いモノに仕上げて頂ければと思います。
頑張って下さいね。
Posted by xvi at 2005年12月19日 19:16
xviさん、こんにちは。
こちらの記事のおかげでタイトル変更することが出来ました。
ありがとうございました。
他の箇所もトライしていこうと思います♪
こちらの記事のおかげでタイトル変更することが出来ました。
ありがとうございました。
他の箇所もトライしていこうと思います♪
Posted by yn223 at 2006年01月02日 11:53
yn223 さん いらっしゃいませ。
あけましておめでとうございます。
赤富士って言うんですかね?(すみません、モノ知らなくて(汗)
とてもキレイですね。
お正月にとても縁起がいい感じです。
これからも宜しくお願い致します。
あけましておめでとうございます。
赤富士って言うんですかね?(すみません、モノ知らなくて(汗)
とてもキレイですね。
お正月にとても縁起がいい感じです。
これからも宜しくお願い致します。
Posted by xvi at 2006年01月03日 21:47
XVIさん
こんにちは!はじめまして!
トップ画像を変えたくて、どうやるんだろう~
と思っていたら、こちらにたどり着き、なんとか、変更できました。
これからもいろいろと参考にさせていただきます。ありがとうございました♪
こんにちは!はじめまして!
トップ画像を変えたくて、どうやるんだろう~
と思っていたら、こちらにたどり着き、なんとか、変更できました。
これからもいろいろと参考にさせていただきます。ありがとうございました♪
Posted by しゃけ釜めし♪ at 2006年02月04日 15:36
しゃけ釜めし♪ さん こんにちは。
おいしそうなハンドルですね(^^;
(すみません、昼飯前なもので・・・)
僕も青い空と、青い池とか湖が好きです(笑)
今後とも宜しくお願いします。
おいしそうなハンドルですね(^^;
(すみません、昼飯前なもので・・・)
僕も青い空と、青い池とか湖が好きです(笑)
今後とも宜しくお願いします。
Posted by xvi at 2006年02月05日 13:21
こんばんは。始めまして!
無節操と申します。
今回、トップの画像を変更する際に
参考にさせていただきました。
これからもぼつぼつ改造したいと思ってますので、もう少し参考にさせて下さい!
よろしくお願いします。
無節操と申します。
今回、トップの画像を変更する際に
参考にさせていただきました。
これからもぼつぼつ改造したいと思ってますので、もう少し参考にさせて下さい!
よろしくお願いします。
Posted by 無節操 at 2006年03月09日 19:15
無節操 さん こんばんは。
ご利用ありがとうございます。
僕もたまにブログ覗かせて頂いてます。
1ヶ月経ちましたが、娘さんはお元気でいらっしゃいますか?
ちょっとタイミングを外してしまって遅れましたが、
おめでとうございます。
ご利用ありがとうございます。
僕もたまにブログ覗かせて頂いてます。
1ヶ月経ちましたが、娘さんはお元気でいらっしゃいますか?
ちょっとタイミングを外してしまって遅れましたが、
おめでとうございます。
Posted by xvi at 2006年03月09日 20:02
ず~と質問するか悩んでたんですが時間があったら教えて下さい。当ブログのTOP画像なんですが同じのが2枚ありますよね。好んで2枚にしてる訳じゃなく、本当は右側だけにしたいのです。この部分を無地にする事は出来ますかね? あつかましくてごめんなさい
Posted by ratfink at 2006年06月21日 12:57
ratfink さん こんばんは。
可能ですよ。
色々やり方はありますがコレが一番簡単です。
この画像をお使い下さい(笑)
//img02.naturum.ne.jp/usr/bait/PB270083.jpg
もし、写真と無地の間にフェード(ぼかし)など入れたいようでしたら言って下さい。
加工させて頂きます。
しかし、かわいいですねぇ♪
可能ですよ。
色々やり方はありますがコレが一番簡単です。
この画像をお使い下さい(笑)
//img02.naturum.ne.jp/usr/bait/PB270083.jpg
もし、写真と無地の間にフェード(ぼかし)など入れたいようでしたら言って下さい。
加工させて頂きます。
しかし、かわいいですねぇ♪
Posted by xvi at 2006年06月21日 22:27
xviさんありがとうございました。見やすくなりました
そのぼかしってのも気になりますね!よろしかったら教えてください
そのぼかしってのも気になりますね!よろしかったら教えてください
Posted by ratfink at 2006年06月22日 10:33
ratfink さん こんにちは。
解決されたようでよかったです。
ぼかしはこんな感じでしょうか。
//img02.naturum.ne.jp/usr/bait/r-2.jpg
解決されたようでよかったです。
ぼかしはこんな感じでしょうか。
//img02.naturum.ne.jp/usr/bait/r-2.jpg
Posted by xvi at 2006年06月22日 11:03
いいっすね~
最後にもう一つだけ。。。
縦が多少縮小してもかまいませんのでもう少し横幅が左側に大きくなりませんかね
最後にもう一つだけ。。。
縦が多少縮小してもかまいませんのでもう少し横幅が左側に大きくなりませんかね
Posted by ratfink at 2006年06月22日 11:47
縦横比の変更は折角かわいい顔が歪んでしまいますし、僕の主義とは合いませんので、トリミングしてみました。
この方が本来のお顔立ちから変わりませんので如何でしょう?
//img02.naturum.ne.jp/usr/bait/r-3.jpg
//img02.naturum.ne.jp/usr/bait/r-4.jpg
この方が本来のお顔立ちから変わりませんので如何でしょう?
//img02.naturum.ne.jp/usr/bait/r-3.jpg
//img02.naturum.ne.jp/usr/bait/r-4.jpg
Posted by xvi at 2006年06月22日 15:11
xviさんバッチグ~です(古)
本当にありがとうございました!4を使わせてもらいます。
あと直リンクしないように画像を登録しときますね
本当にありがとうございました!4を使わせてもらいます。
あと直リンクしないように画像を登録しときますね
Posted by ratfink at 2006年06月22日 15:47
お役に立てて良かったです(^o^)/
Posted by xvi at 2006年06月22日 16:57
おじゃまします。
参考にさせていただきました。
ものすご~く分かりやすくて助かりました。m(_ _)m
参考にさせていただきました。
ものすご~く分かりやすくて助かりました。m(_ _)m
Posted by seven at 2006年06月27日 21:54
seven さん おはようございます。
お役にたてたようでよかったです(^^)
私もちょくちょくおぢゃましてますよ。
ちょっと前のマムシの記事で楽しませて頂きました(笑)
今後とも宜しくお願い致します。
お役にたてたようでよかったです(^^)
私もちょくちょくおぢゃましてますよ。
ちょっと前のマムシの記事で楽しませて頂きました(笑)
今後とも宜しくお願い致します。
Posted by xvi at 2006年06月28日 07:40
はじめまして、わいえすと申します。
TOP画像の変え方が解らず、はてなで質問?とも思っていましたが、xviさんの記事のおかげで解決しました。(まだ未完ですが)
とりあえずはお礼まで。
TOP画像の変え方が解らず、はてなで質問?とも思っていましたが、xviさんの記事のおかげで解決しました。(まだ未完ですが)
とりあえずはお礼まで。
Posted by わいえす at 2006年07月03日 23:16
わいえす さん おはようございます。
ご利用ありがとうございます。
今後とも宜しくお願い致します。
娘さんとのキャンプ楽しそうですね。
ご利用ありがとうございます。
今後とも宜しくお願い致します。
娘さんとのキャンプ楽しそうですね。
Posted by xvi at 2006年07月04日 08:35
xviさんこんばんは。
今、いろいろとxviさんのブログを参考にさせて頂いて、うちのブログをカスタムしているのですが、1つ聞きたいことがあります。いいでしょうか?
今、top画像をかまっているんですけど、うちのブログ、同じ写真が4枚出ちゃってますよね。1枚で大きくだしたいんですけど、どうすればいいんでしょう?
画像を登録する時に、リサイズで登録しちゃったのがやっぱ問題ですか?
でも、オリジナルサイズで登録しようとすると、『画像サイズが大きすぎます』って出るんです。
どうすればいいでしょうか?
お暇な時でいいのでどうすればいいか教えてください!
今、いろいろとxviさんのブログを参考にさせて頂いて、うちのブログをカスタムしているのですが、1つ聞きたいことがあります。いいでしょうか?
今、top画像をかまっているんですけど、うちのブログ、同じ写真が4枚出ちゃってますよね。1枚で大きくだしたいんですけど、どうすればいいんでしょう?
画像を登録する時に、リサイズで登録しちゃったのがやっぱ問題ですか?
でも、オリジナルサイズで登録しようとすると、『画像サイズが大きすぎます』って出るんです。
どうすればいいでしょうか?
お暇な時でいいのでどうすればいいか教えてください!
Posted by MAKOTO at 2006年07月08日 21:20
MAKOTO さん おはようございます。
えっとですね・・・
トップ画像は設定しているサイズより小さいと、同じ画像を繰り返して表示してしまいます。回避方法は幾つかあるのですが、一番簡単なのは、設定サイズと表示させたい画像の大きさを同じにしてしまう事です。
例えば今使っていいる写真のサイズを変えずに、余白は白で表示させたい場合は、Windosに標準添付の「ペイント」等のソフトを使い、設定と同じ大きさの白い画像を用意します。そこに使いたい写真を好きな場所に貼り付けて保存します。完成した画像は設定と同じ大きさなので、それをTOP画像に表示させれば繰り返しなく表示されるはずです。
例えばこんな感じに作成します。
//img02.naturum.ne.jp/usr/bait/m-img.jpg
注:この画像はしばらくしたら削除させて頂きます。
早めにダウンロードしておいて下さい。
えっとですね・・・
トップ画像は設定しているサイズより小さいと、同じ画像を繰り返して表示してしまいます。回避方法は幾つかあるのですが、一番簡単なのは、設定サイズと表示させたい画像の大きさを同じにしてしまう事です。
例えば今使っていいる写真のサイズを変えずに、余白は白で表示させたい場合は、Windosに標準添付の「ペイント」等のソフトを使い、設定と同じ大きさの白い画像を用意します。そこに使いたい写真を好きな場所に貼り付けて保存します。完成した画像は設定と同じ大きさなので、それをTOP画像に表示させれば繰り返しなく表示されるはずです。
例えばこんな感じに作成します。
//img02.naturum.ne.jp/usr/bait/m-img.jpg
注:この画像はしばらくしたら削除させて頂きます。
早めにダウンロードしておいて下さい。
Posted by xvi at 2006年07月10日 08:39
せっかく画像作ってもらったのに、『設定サイズと表示させたい画像の大きさを同じにしてしまう事です。』って言葉で道が開けました!
カスタムもひと段落しました。xviさんのおかげです!アリガトウございます!これからもよろしくお願いしますね^^
削除ならもうOKですよ!アリガトウございます。
カスタムもひと段落しました。xviさんのおかげです!アリガトウございます!これからもよろしくお願いしますね^^
削除ならもうOKですよ!アリガトウございます。
Posted by MAKOTO at 2006年07月10日 19:55
MAKOTO さん おはようございます。
解決されたようで良かったです。
頑張ってカスタムして下さいね。
解決されたようで良かったです。
頑張ってカスタムして下さいね。
Posted by xvi at 2006年07月11日 06:37
今回、色々と参考にさせていただきました。
本当にありがとうございました。
タダ、ナチュロゴの入れ方がわかりません。
どっちでもいいのですがね。
本当にありがとうございました。
タダ、ナチュロゴの入れ方がわかりません。
どっちでもいいのですがね。
Posted by yuta-sama at 2006年07月14日 13:08
yuta さん(でいいのかな?) こんにちは!
ご利用ありがとうございます。
ナチュラムロゴの件ですが、上のコメントにもあるように、
ナチュラムさんは強制してませんので、載せても載せなくてもいいようです。
載せたい場合はロゴを切り取って、今使っているTOP画像に貼り込む必要があります。
しかしキレイな所ですね<TOP画像
ご利用ありがとうございます。
ナチュラムロゴの件ですが、上のコメントにもあるように、
ナチュラムさんは強制してませんので、載せても載せなくてもいいようです。
載せたい場合はロゴを切り取って、今使っているTOP画像に貼り込む必要があります。
しかしキレイな所ですね<TOP画像
Posted by xvi at 2006年07月14日 15:03
xviさん、こんにちは。
お力を借りてトップ画像だけ変えてみました。
ありがとうございました。m(__)m
お力を借りてトップ画像だけ変えてみました。
ありがとうございました。m(__)m
Posted by あわさん at 2006年08月16日 17:33
あわさん さん こんばんは。(二重敬称?(^^;)
ご報告ありがとうございます。
凄く嬉しいです。
最近ご報告があまりなかったもので、そろそろお役御免かな?と思ってました(^^;
今後とも宜しくお願い致しますm(_ _)m
ご報告ありがとうございます。
凄く嬉しいです。
最近ご報告があまりなかったもので、そろそろお役御免かな?と思ってました(^^;
今後とも宜しくお願い致しますm(_ _)m
Posted by xvi at 2006年08月16日 18:50
このお盆はゆったりできているのでカスタムにも久々にチャレンジできました。
ほんと助かります。
またたびたび利用させてください。
あ、ところで自分で「さん」付けてるので「あわさん」だけでいいですよ。(^^)
ほんと助かります。
またたびたび利用させてください。
あ、ところで自分で「さん」付けてるので「あわさん」だけでいいですよ。(^^)
Posted by あわさん at 2006年08月16日 20:41
あわさん おはようございます。
お役に立てたようで良かったです(^^)
おいしそうなトップ画像ですね(笑)
お役に立てたようで良かったです(^^)
おいしそうなトップ画像ですね(笑)
Posted by xvi at 2006年08月17日 06:47
はじめまして
カスタム参考にさせて頂きました。
とても理解しやすく助かりました。
今後もお世話になると思いますので
どうぞ宜しくお願い致しますm(_ _)m
カスタム参考にさせて頂きました。
とても理解しやすく助かりました。
今後もお世話になると思いますので
どうぞ宜しくお願い致しますm(_ _)m
Posted by イワナchan at 2006年09月12日 03:48
イワナchan さん はじめまして、おはようございます。
ステキなトップ画像ですね。
僕もあんな感じで絵が描けたらなぁって思います。
こちらこそ、今後とも宜しくお願い致しますm(_ _)m
ステキなトップ画像ですね。
僕もあんな感じで絵が描けたらなぁって思います。
こちらこそ、今後とも宜しくお願い致しますm(_ _)m
Posted by xvi at 2006年09月12日 07:25
xviさん、いつもお世話になってます。。
テストも終わって、ブログを秋模様にカスタムしたいんですが、TOP画像で、画像を用意する時に縦幅はどうやってかえればいいんですか?
今かまってみたら、縦が切れちゃって・・・
テストも終わって、ブログを秋模様にカスタムしたいんですが、TOP画像で、画像を用意する時に縦幅はどうやってかえればいいんですか?
今かまってみたら、縦が切れちゃって・・・
Posted by MAKOTO at 2006年09月12日 21:04
MAKOTO さん こんばんは。
縦幅の変更は『Top画像をCustom!』の記事中で言うと・・・
#banner,#subbanner{
background:#fff url(/_img/fishing03/fish006.jpg) left;
padding:0px 0px 0px 0px;
height: 220px;
}
この部分の一番下・・・
height: 220px;
の、220を変えれば変更できます。
MAKOTO さんのブログのCSSにはこの設定値がないと思いますので・・・
#banner,#subbanner{
background:#BD6952 url(/usr/hana/IMG_2577.JPG) left bottom;
padding:0px 10px 10px 10px; }
こうなっている部分に・・・
height: 220px;
を、加えて・・・
#banner,#subbanner{
background:#BD6952 url(/usr/hana/IMG_2577.JPG) left bottom;
padding:0px 10px 10px 10px;
height: 220px;
}
このように変えましょう。
これで"220"の部分を画像の縦サイズに合わせます。
僕のブログどはCSSが違うようなのでテストが出来ずにちょっと不安ですが、
多分大丈夫だと思いますよ。
頑張って下さい。
縦幅の変更は『Top画像をCustom!』の記事中で言うと・・・
#banner,#subbanner{
background:#fff url(/_img/fishing03/fish006.jpg) left;
padding:0px 0px 0px 0px;
height: 220px;
}
この部分の一番下・・・
height: 220px;
の、220を変えれば変更できます。
MAKOTO さんのブログのCSSにはこの設定値がないと思いますので・・・
#banner,#subbanner{
background:#BD6952 url(/usr/hana/IMG_2577.JPG) left bottom;
padding:0px 10px 10px 10px; }
こうなっている部分に・・・
height: 220px;
を、加えて・・・
#banner,#subbanner{
background:#BD6952 url(/usr/hana/IMG_2577.JPG) left bottom;
padding:0px 10px 10px 10px;
height: 220px;
}
このように変えましょう。
これで"220"の部分を画像の縦サイズに合わせます。
僕のブログどはCSSが違うようなのでテストが出来ずにちょっと不安ですが、
多分大丈夫だと思いますよ。
頑張って下さい。
Posted by xvi at 2006年09月12日 21:36
うわぁ。。ありがとうございます。
とても分かりやすくて、縦幅のかえ方、分かりました!!
でも、同じ写真が今の所3つ出ちゃってるんで、ペイントで加工してみます。
これからもいろいろと質問させて頂くと思いますが、よろしくお願いします。。。
とても分かりやすくて、縦幅のかえ方、分かりました!!
でも、同じ写真が今の所3つ出ちゃってるんで、ペイントで加工してみます。
これからもいろいろと質問させて頂くと思いますが、よろしくお願いします。。。
Posted by MAKOTO at 2006年09月13日 18:12
あっ、、『今使っていいる写真のサイズを変えずに、余白は白で表示させたい場合』は、ペイントで加工するんですね・・・
できれば、縦幅は250位で、いっぱいいっぱいに表示したいんですが、そういう場合はどうすればいいんでしょうか?
何度もスイマセンm(_)m
できれば、縦幅は250位で、いっぱいいっぱいに表示したいんですが、そういう場合はどうすればいいんでしょうか?
何度もスイマセンm(_)m
Posted by MAKOTO at 2006年09月13日 18:21
MAKOTO さん・・・
ごめん、言ってる意味が解らない(^^;
もちょっと、詳しく!
ごめん、言ってる意味が解らない(^^;
もちょっと、詳しく!
Posted by xvi at 2006年09月13日 20:34
んーなんて言えばいいんだろう。。。
http://gokuyuma.naturum.ne.jp/ こんな感じにしたいんですけど・・・
yumasaさん、勝手に載せてしまってスイマセン。
http://gokuyuma.naturum.ne.jp/ こんな感じにしたいんですけど・・・
yumasaさん、勝手に載せてしまってスイマセン。
Posted by MAKOTO at 2006年09月13日 21:29
MAKOTO さん・・・
トリミングしたいんですかね?
それとも、画像の縦幅を250にしたいんですかね?
どちらにしろ画像編集で、ソフトの使い方でしたらお教えできないです・・・ていうか知らないです(笑)
僕はペイント使ってませんし、ソフトの使い方でリクエスト受けてたらキリがなくなっちゃうんで(^^;
ちなみに今ちょっとペイントを見てみたんですが、画像の大きさを任意に変えるには
変形(I)メニューの伸縮と傾き(S)で出来るみたいですよ。
トリミングしたいんですかね?
それとも、画像の縦幅を250にしたいんですかね?
どちらにしろ画像編集で、ソフトの使い方でしたらお教えできないです・・・ていうか知らないです(笑)
僕はペイント使ってませんし、ソフトの使い方でリクエスト受けてたらキリがなくなっちゃうんで(^^;
ちなみに今ちょっとペイントを見てみたんですが、画像の大きさを任意に変えるには
変形(I)メニューの伸縮と傾き(S)で出来るみたいですよ。
Posted by xvi at 2006年09月14日 08:33
はじめまして、とーっても参考になりました。
こういう類のことが苦手な私でも画像替えれました。またいろいろ勉強させていただきます。はー、釣りと一緒で上手になりたい。
こういう類のことが苦手な私でも画像替えれました。またいろいろ勉強させていただきます。はー、釣りと一緒で上手になりたい。
Posted by bassknights at 2006年09月24日 00:52
bassknights さん おはようございます。
迫力のあるトップ画像ですね。
お役に立てて良かったです(^^)
迫力のあるトップ画像ですね。
お役に立てて良かったです(^^)
Posted by xvi at 2006年09月25日 09:13
こんばんワンです。
かなり助かってます(羨;
他のBlogでは結構あるのですが、ナチュBlogではココだけっす(泣;
探すのに苦労しました~♪
色々、勉強させて貰いますm(_ _)m
かなり助かってます(羨;
他のBlogでは結構あるのですが、ナチュBlogではココだけっす(泣;
探すのに苦労しました~♪
色々、勉強させて貰いますm(_ _)m
Posted by きょん(^^ゞ at 2006年10月03日 19:27
きょん さん こんばんは。
お役に立ててますか?
きょんさんの写真加工カッコイイですね。
こんな表現もあるのかぁ・・・
と、こちらが勉強させて頂きましたm(_ _)m
お役に立ててますか?
きょんさんの写真加工カッコイイですね。
こんな表現もあるのかぁ・・・
と、こちらが勉強させて頂きましたm(_ _)m
Posted by xvi at 2006年10月03日 22:33
こんばんは!
先ほどxviからカキコを頂いたまつやんというものです。
おかげ様でトップ画像をオリジナル画像にすることができました!
ありがとうございます。
これからもいろいろ勉強しに参ります。
ということで勝手ながらお気に入りに登録させていただきました。
先ほどxviからカキコを頂いたまつやんというものです。
おかげ様でトップ画像をオリジナル画像にすることができました!
ありがとうございます。
これからもいろいろ勉強しに参ります。
ということで勝手ながらお気に入りに登録させていただきました。
Posted by まつやん at 2006年10月09日 21:38
まつやん さん おはようございます。
TOPの写真、とてもキレイですね。
私もああいう画を撮りたいものです。
問題解決して良かったです。
今後とも宜しくお願い致しますm(_ _)m
TOPの写真、とてもキレイですね。
私もああいう画を撮りたいものです。
問題解決して良かったです。
今後とも宜しくお願い致しますm(_ _)m
Posted by xvi at 2006年10月10日 07:19
はじめまして
早速ですが、トップ画像の変更で質問です。
7月8日のMAKOTOさんのように同じ写真が4枚並んだのでペイントを使い、760×220のサイズに白画像を出して、写真を貼り付け、アップするところまではできました。いざ設定をさわると真っ白・・・なぜでしょう?
書き換えた設定はこんな感じです。
#banner,#subbanner{
background:#fff url(/usr/drake/top3.jpg) left;
padding:0px 10px 10px 10px;
height: 220px;
}
とりあえずは元に戻してますが・・・
教えてください!お願いしますm(_ _)m
早速ですが、トップ画像の変更で質問です。
7月8日のMAKOTOさんのように同じ写真が4枚並んだのでペイントを使い、760×220のサイズに白画像を出して、写真を貼り付け、アップするところまではできました。いざ設定をさわると真っ白・・・なぜでしょう?
書き換えた設定はこんな感じです。
#banner,#subbanner{
background:#fff url(/usr/drake/top3.jpg) left;
padding:0px 10px 10px 10px;
height: 220px;
}
とりあえずは元に戻してますが・・・
教えてください!お願いしますm(_ _)m
Posted by drake at 2006年10月23日 23:36
drake さん おはようございます。
今urlで画像を確認したましたら、画像がアップされていないようです。
http://drake.naturum.ne.jp/usr/drake/top3.jpg
画像がない故に、画像が呼び出せず、バックグランドカラーの白が出てしまっているんだと思います。
画像のアップかurlまたはファイル名にお間違いはございませんか?
カスタム大変ですが、頑張って下さい。
今urlで画像を確認したましたら、画像がアップされていないようです。
http://drake.naturum.ne.jp/usr/drake/top3.jpg
画像がない故に、画像が呼び出せず、バックグランドカラーの白が出てしまっているんだと思います。
画像のアップかurlまたはファイル名にお間違いはございませんか?
カスタム大変ですが、頑張って下さい。
Posted by xvi at 2006年10月24日 07:05
ファイル名にお間違い・・・でピンときました。
ファイル名を直接打ち込まずにコピペしてみると出来ました!
ありがとうございます。今後ともよろしくお願いしますm(_ _)m
ファイル名を直接打ち込まずにコピペしてみると出来ました!
ありがとうございます。今後ともよろしくお願いしますm(_ _)m
Posted by drake at 2006年10月24日 13:17
drake さん おはようございます。
解決されたようで良かったです(^^)
こちらこそ宜しくお願い致しますm(_ _)m
解決されたようで良かったです(^^)
こちらこそ宜しくお願い致しますm(_ _)m
Posted by xvi at 2006年10月26日 08:45
xviさん、お久しぶりでございます。またやってきました(笑)
自分のナチュログはTOP画像を使ってないタイプなんですが、画像をUPして上記のCSSに書き換えればTOP画像が替わるのを確認しました。
ですが、既出の質問にあったように「同じ画像を繰り返して」しまいます。
これは画像を「とりあえず」750×220で作ったからなんですけど・・・
ここで壁にブチあたりました。
画像のないシンプル3カラム?の場合、画像の大きさはどうすればよいでしょうか?
メイン記事の幅と同じにしたいのですが、CSSの中に画像サイズとなるようなヒントはありますでしょうか?
取り留めの無い質問で恐縮ですが、おわかりいただけたらご教授願えれば幸いです。
自分のナチュログはTOP画像を使ってないタイプなんですが、画像をUPして上記のCSSに書き換えればTOP画像が替わるのを確認しました。
ですが、既出の質問にあったように「同じ画像を繰り返して」しまいます。
これは画像を「とりあえず」750×220で作ったからなんですけど・・・
ここで壁にブチあたりました。
画像のないシンプル3カラム?の場合、画像の大きさはどうすればよいでしょうか?
メイン記事の幅と同じにしたいのですが、CSSの中に画像サイズとなるようなヒントはありますでしょうか?
取り留めの無い質問で恐縮ですが、おわかりいただけたらご教授願えれば幸いです。
Posted by 狂的KOJI at 2006年10月29日 14:01
狂的KOJI さん おはようございます。
毎度のご利用ありがとうございます。
しかしながら今回はお役に立てそうもない残念なお知らせです。
狂的KOJI さんが選択されているベースデザインはブラウザのサイズに合わせてメイン記事部の幅が変わる仕様になってます。
ご希望はメイン記事部に合わせたサイズとの事ですが、メイン記事部がブラウザに合わせて変わるという事は"決められたサイズがない"という事になります。
この件に関する解決方法としては、ブログの幅を固定する事が考えられます。
一番簡単なのはサイズ変更のないテンプレートに変更してからカスタムするのが良いかと思われます。
ご希望にお答えできなくてすみませんm(_ _)m
毎度のご利用ありがとうございます。
しかしながら今回はお役に立てそうもない残念なお知らせです。
狂的KOJI さんが選択されているベースデザインはブラウザのサイズに合わせてメイン記事部の幅が変わる仕様になってます。
ご希望はメイン記事部に合わせたサイズとの事ですが、メイン記事部がブラウザに合わせて変わるという事は"決められたサイズがない"という事になります。
この件に関する解決方法としては、ブログの幅を固定する事が考えられます。
一番簡単なのはサイズ変更のないテンプレートに変更してからカスタムするのが良いかと思われます。
ご希望にお答えできなくてすみませんm(_ _)m
Posted by xvi at 2006年10月30日 07:30
xviさん、お忙しい中のご返答ありがとうございます。
うーむ、なるほど・・・幅の固定ですか。難しいですね(笑)もう少し勉強して出直します!
悩んで壊す前に、聞いてヨカッタ~~(*^^)
うーむ、なるほど・・・幅の固定ですか。難しいですね(笑)もう少し勉強して出直します!
悩んで壊す前に、聞いてヨカッタ~~(*^^)
Posted by 狂的KOJI at 2006年10月31日 19:02
狂的KOJI さん おはようございます。
今回はあまりお役に立てそうもなくすみません。
サイズフリーにこだわらなければ、他のサイズ固定のテンプレートに変えるだけでカスタムがしやすくなると思いますのでご検討下さい。
今回はあまりお役に立てそうもなくすみません。
サイズフリーにこだわらなければ、他のサイズ固定のテンプレートに変えるだけでカスタムがしやすくなると思いますのでご検討下さい。
Posted by xvi at 2006年11月01日 06:53
XVIさん、こんにちは。
ブログの写真を変える過程で
質問があるのですが、どうやったら
ピクセル数を変えることが出来るの
でしょうか?私の場合だと、ピクセル
を変えると、画像が縮小するのではなく、
切れてしまいます。もしもお時間があっ
たら、教えていただけると幸いです。
宜しくお願いします。
出だしからつまずいちゃいました。(T_T)
すみません。
ブログの写真を変える過程で
質問があるのですが、どうやったら
ピクセル数を変えることが出来るの
でしょうか?私の場合だと、ピクセル
を変えると、画像が縮小するのではなく、
切れてしまいます。もしもお時間があっ
たら、教えていただけると幸いです。
宜しくお願いします。
出だしからつまずいちゃいました。(T_T)
すみません。
Posted by ポテト at 2007年01月31日 12:30
ポテト さん こんにちは。
お待たせしてすみませんm(_ _)m
画像のサイズ変更ですね。
う~ん使っているソフトによって色々やり方があると思うのですが、
例えばウィンドウズだったら付属の「ペイント」で・・・
メニューバーの[変形]→[伸縮と傾き]
で、トリミングしないで縮小とか出来ると思いますよ。
(※これをやる時は縦横比を同じにしないと画像が変な事になります)
もし、判らなかったらまた聞いて下さいね(^^)
お待たせしてすみませんm(_ _)m
画像のサイズ変更ですね。
う~ん使っているソフトによって色々やり方があると思うのですが、
例えばウィンドウズだったら付属の「ペイント」で・・・
メニューバーの[変形]→[伸縮と傾き]
で、トリミングしないで縮小とか出来ると思いますよ。
(※これをやる時は縦横比を同じにしないと画像が変な事になります)
もし、判らなかったらまた聞いて下さいね(^^)
Posted by xvi at 2007年02月01日 11:03
XVIさん、色々とありがとうございました!!
何とか不恰好ではありますが、新しいTOP
画面をつくることが出来ました!!ありがとう
ございます!!
また何かあったら、教えていただけると幸い
です。宜しくお願いします。
何とか不恰好ではありますが、新しいTOP
画面をつくることが出来ました!!ありがとう
ございます!!
また何かあったら、教えていただけると幸い
です。宜しくお願いします。
Posted by ポテト at 2007年02月02日 10:16
xvi様
初めまして。
TOP画面の変更方法参考にさせていただきました。
おかげさまでプログラムについて全く無知の私でも画面変更することができました。
ありがとうございました。
初めまして。
TOP画面の変更方法参考にさせていただきました。
おかげさまでプログラムについて全く無知の私でも画面変更することができました。
ありがとうございました。
Posted by mosqcat at 2011年08月31日 16:18
at 2011年08月31日 16:18
 at 2011年08月31日 16:18
at 2011年08月31日 16:18※このブログではブログの持ち主が承認した後、コメントが反映される設定です。





 CustomBlog
CustomBlog